Difference between revisions of "Node-RED - with InfluxDB"
| Line 54: | Line 54: | ||
The first '''FUNCTION node''' generates the QUERY for the database | The first '''FUNCTION node''' generates the QUERY for the database | ||
| − | Its content: | + | Its content: |
| − | return msg;</blockquote>The '''InfluxDB in node''' sends the query off to the database. (Again, at this point, the only thing entered into the '''Properties''' of this node is the '''Server''' entry we created above) | + | <blockquote>msg.query = "SELECT Temperature, Humidity, DewPoint, Pressure FROM Readings Where Sensor = 'Inside_Weather' and time > now() -" + msg.payload; |
| + | |||
| + | return msg;</blockquote> | ||
| + | |||
| + | The '''InfluxDB in node''' sends the query off to the database. (Again, at this point, the only thing entered into the '''Properties''' of this node is the '''Server''' entry we created above) | ||
The second '''FUNCTION node''' formats the data to be passed on to the '''CHART node''' | The second '''FUNCTION node''' formats the data to be passed on to the '''CHART node''' | ||
Its content: | Its content: | ||
| + | |||
| + | <blockquote> | ||
var series = ["temp DegC"]; | var series = ["temp DegC"]; | ||
| Line 91: | Line 97: | ||
msg.payload = [{"series": series, "data": jsondata, "labels": labels}]; | msg.payload = [{"series": series, "data": jsondata, "labels": labels}]; | ||
| − | return msg; | + | return msg;</blockquote> |
| + | |||
(yup... that's every bit as FUGLY as it seems...) | (yup... that's every bit as FUGLY as it seems...) | ||
The '''CHART node''' puts the data out on a dashboard. | The '''CHART node''' puts the data out on a dashboard. | ||
Revision as of 18:23, 1 December 2020
Contents
First things
- Install the node-red-contrib-influxdb Palette. (You'll kinda need it.)
- Create a database in InfluxDB for use from Node-Red.
- I'll be using a test DB named
FooBar - I'll also be using input from a Tasmota-based BME280 sensor device.
- I'll be using a test DB named
Connecting to the Database
The first time to add an influxdb node to a flow, its Server box will contain Add a new influxdb...
- Click the edit button (pencil icon) next to the box.
- Enter the hostname or IP of the host running InfluxDB.
- Fill in the Database box (FooBar in these examples).
- Fill in the Username and Password boxes if you've set up the database to require them.
- Put something meaningful in the Name box. (I put InfluxDB Testing)
- Click the Add button.
Sending data to the Database
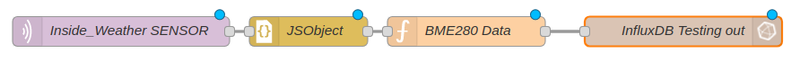
The MQTT in node is subscribed to tele/Inside_Weather/SENSOR
The JSON node simply ensures that any data being passed forward is passed as JSON
The FUNCTION node formats the data into what InfluxDB wants to see.
Its content:
msg.measurement = "Readings"
msg.payload = {Sensor:"Inside_Weather",
Temperature:msg.payload.BME280.Temperature,
Humidity:msg.payload.BME280.Humidity,
DewPoint:msg.payload.BME280.DewPoint,
Pressure:msg.payload.BME280.Pressure
};
return msg;
The InfluxDB out node sends the data to the database. (At this point, the only thing entered into the Properties of this node is the Server entry we created above)
This creates an entry in a table named Readings with 4 data-points in the database every time the device spits out SENSOR telemetry. (Temperature, Humidity, DewPoint & Pressure)
Getting data from the Database
The INJECT node injects a timestamp
The first FUNCTION node generates the QUERY for the database
Its content:
msg.query = "SELECT Temperature, Humidity, DewPoint, Pressure FROM Readings Where Sensor = 'Inside_Weather' and time > now() -" + msg.payload; return msg;
The InfluxDB in node sends the query off to the database. (Again, at this point, the only thing entered into the Properties of this node is the Server entry we created above)
The second FUNCTION node formats the data to be passed on to the CHART node
Its content:
var series = ["temp DegC"];
var labels = ["Data Values"];
var data = "[[";
var thetime;
for (var i=0; i < msg.payload.length; i++) {
thetime = Number(msg.payload[i].time); // Some manipulation of the time may be required
data += '{ "x":' + thetime + ', "y":' + msg.payload[i].Temperature + '}';
if (i < (msg.payload.length - 1)) {
data += ","
} else {
data += "]]"
}
}
var jsondata = JSON.parse(data);
msg.payload = [{"series": series, "data": jsondata, "labels": labels}];
return msg;
(yup... that's every bit as FUGLY as it seems...)
The CHART node puts the data out on a dashboard.